Testing is a process where beginners can overdo a few things or miss out other important things. Either ways, the reliability and efficiency gets affected. So, in this article, I am sharing a few best practices in testing, some of which are my own experience-based and some are suggested by experts. So, lets get into it.
#1 Avoid writing too many test cases - This is where I committed my first mistake in testing. I tried to test everything related to the component which resulted in too many test cases for the entire application. The best way is to test only the most important aspects of the component, aspects which will drastically affect the functionality if some error or bugs occur in them. For example, if clicking a button makes a HTTP request, then yes, it must definitely be tested.
#2 Just test the behavior, not the implementation - Second most significant mistake that I was making - testing the implementation of the component. In reality, we are just concerned about whether the component is behaving properly or not. The implementation logic should never be a concern of testing. Because implementation logic might change overtime and if it changes, we will have to write the test cases again. But if we are only testing the behavior, then we can be pretty sure that behavior is not likely to change. So, what is the difference between behavior and implementation? Suppose a modal is rendered on the screen when a button is clicked. Here's the behavior - modal should not be in the window initially, button gets clicked and modal appears in the window. Here's a possible implementation - a boolean state in the context is managed for showing the modal, initially it is set to false so that no modal is shown, button is clicked which mutates the state and sets it to true which renders the modal. The test cases that we write should not be concerned whether modal state is managed in the context or redux or locally in the component itself or what so ever. It must only be concerned about the behavior.
#3 Test driven development (TDD) - TDD (aka red-green testing) is a very popular development paradigm in which we write test cases and assertions before writing the component code. We make the component (just the skeleton) without implementing its business logic and allow all the tests to fail initially, making sure that we get errors when business functionality is not in place or is incorrect (the red part). Then, we implement the business functionality and now, all our tests must pass (the green part). The main benefit of this approach is that we always know what functionality has to be implemented because it is asserted beforehand and this really helps stay on course.
#4 Keep your tests isolated - It is a good practice to keep your tests isolated. What it means is that one testing file is supposed to have tests that deal with only one component. If that component is dependent on other components or some service, like a backend service, then just mock those components or service. One of the easiest ways of doing this is by using the Mock Service Worker. Do not mix the testing logic of other components with the one that you are testing right now. The main reason behind this is that in case if any error occurs in the component that we are trying to test, it can be easily identified and fixed.
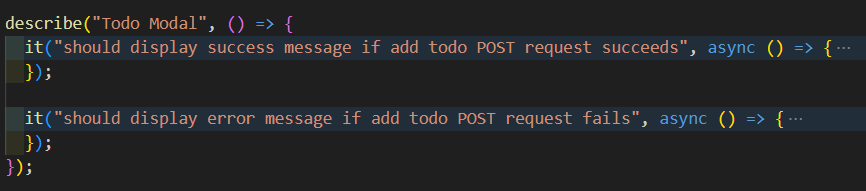
#5 Keep your test titles descriptive - Ok, I admit this is not too significant but I really liked this point so I am going to include it anyways 😉 Here is a screenshot of one of test files from one of my recent projects -

It is a good practice to write your test titles descriptively. It should very clearly define what this test is about. As you can see in this example, the test title seems like one complete, meaningful sentence - "It should display success message if add todo POST request succeeds". "it" is a function exposed globally by the testing library and the first argument of this function is the test title. So make sure to give a meaningful title.
That's it friends for this post. See you soon in a next one. Happy Learning 😁
