In this article, I have shared my experience of learning by coding, learning on the fly, doing what Tom Cruise said in Top Gun Maverick - Don't think, just do! And this has been one of the best experiences so far as a developer. Read on to know more.
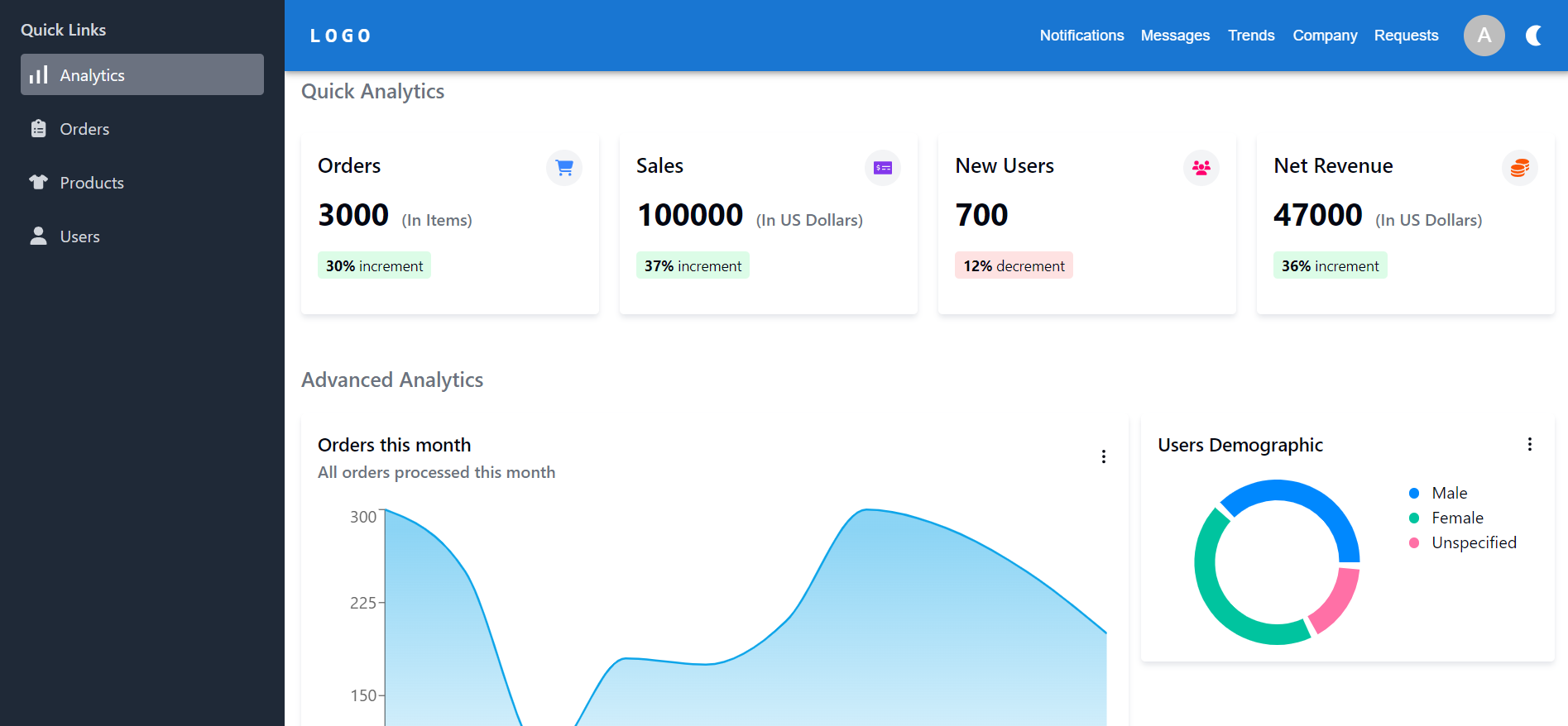
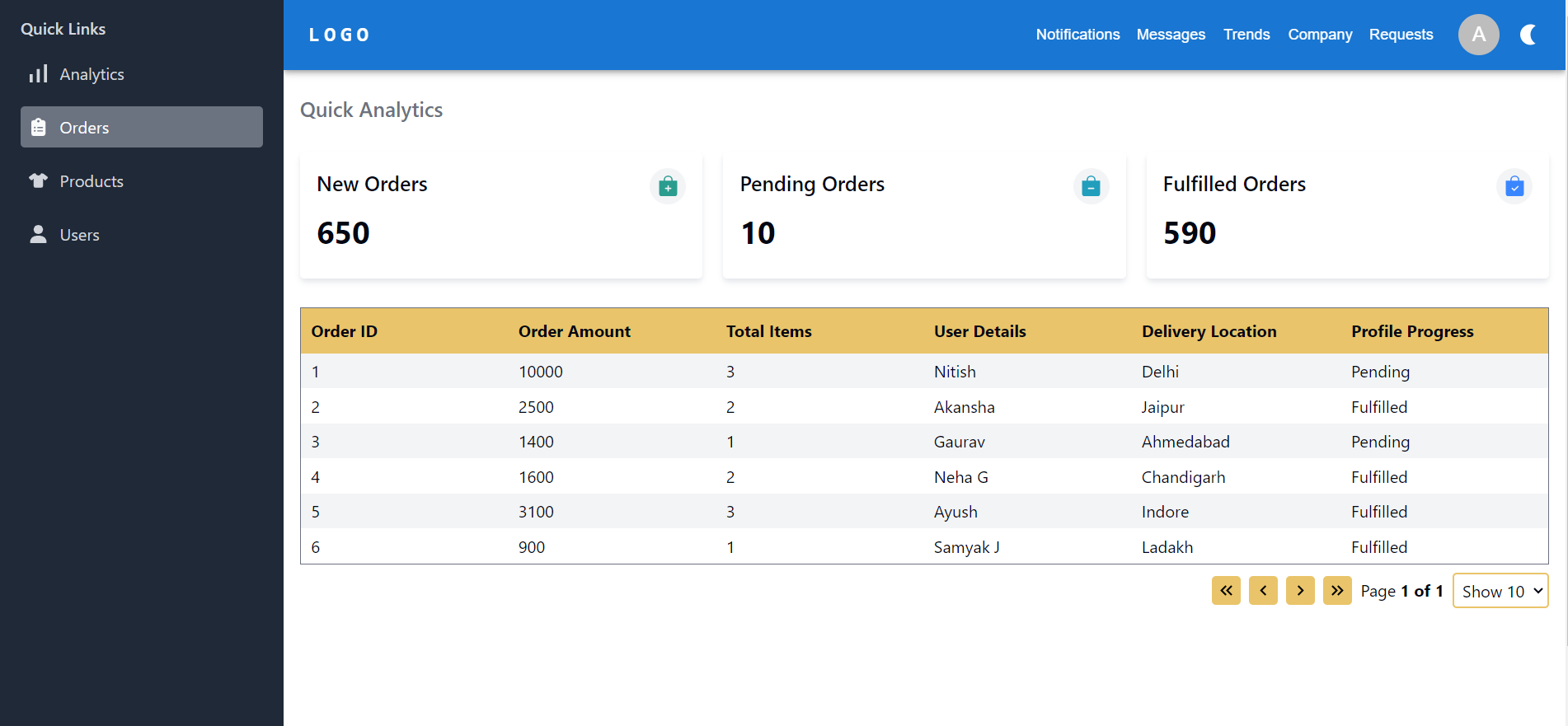
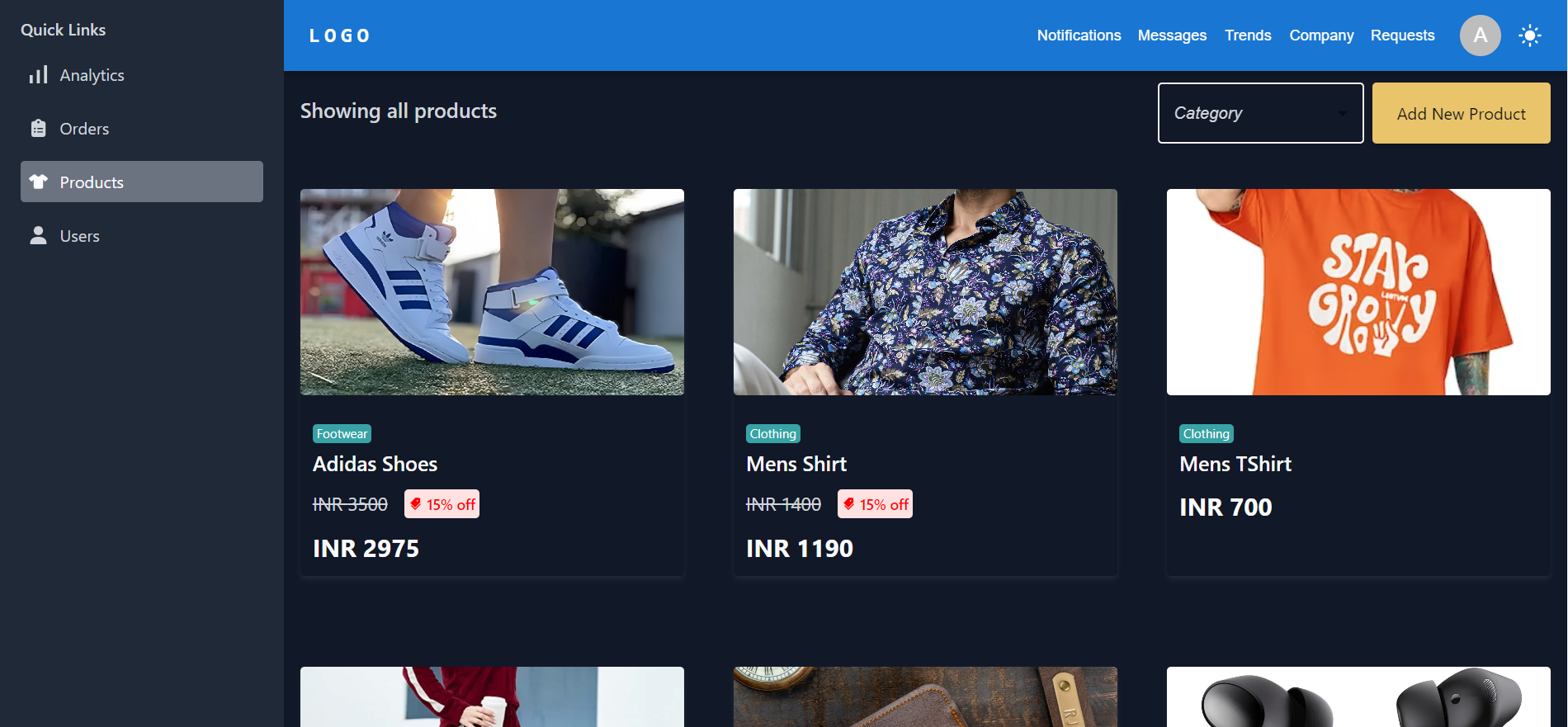
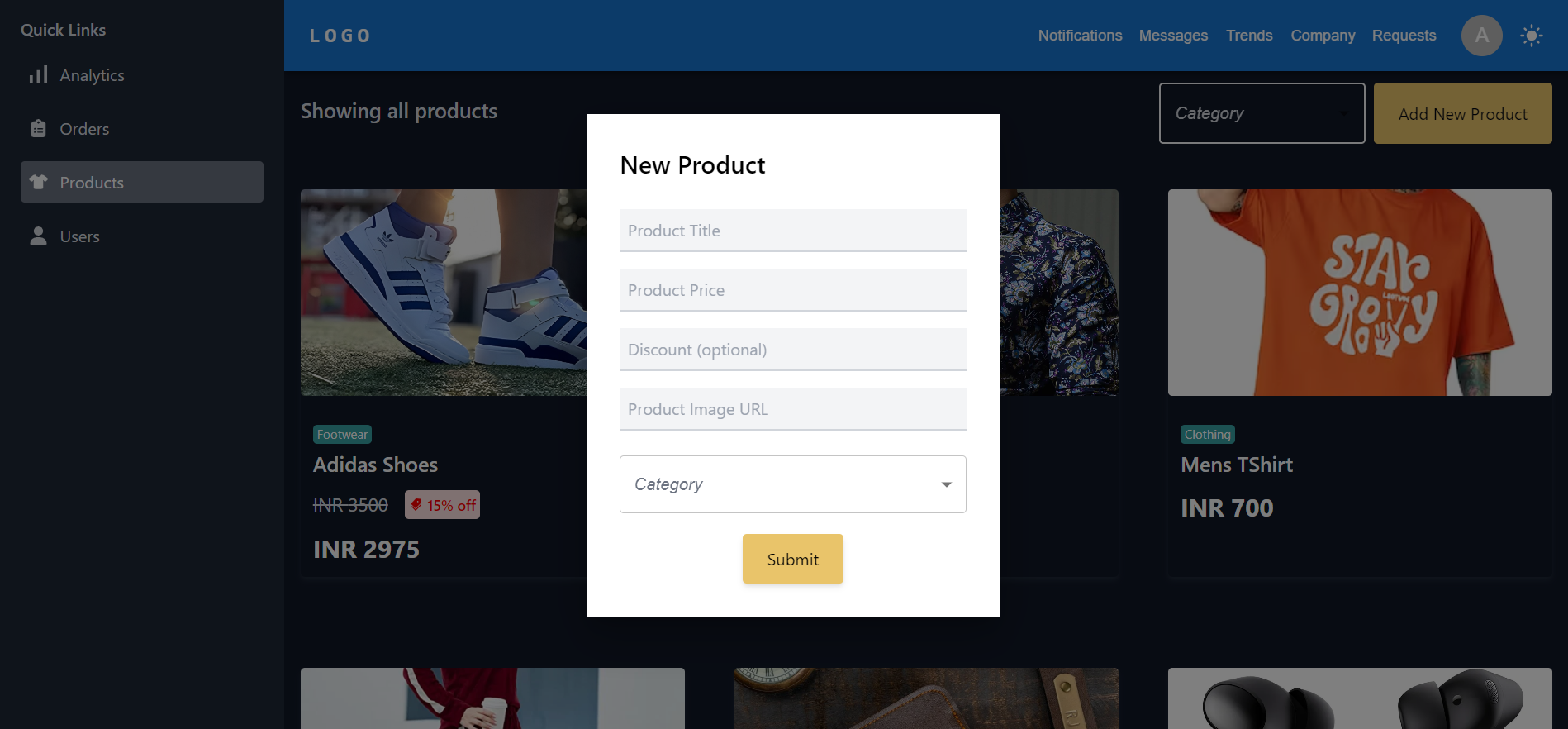
Recently, I finished making one of the best projects I have made so far with React-Typescript and couple of popular libraries in React ecosystem - React hook forms, React table, React query, Material UI, Redux toolkit are the significant ones. And guess what, I did not take a single tutorial to learn these libraries first and then include them in my project and yet I managed to make a pretty good UI with these libraries. Here are some snapshots of my project 😁




To be honest, I am happy with my work and even more because I learnt so many new things while building. I didn't let "I don't know how to use this" hold me back from making something new and challenging. I learnt how to use them by referring to the documentation and ChatGPT. Most of the libraries have well-maintained documentation and examples. Examples are super helpful in understanding the implementation. You can undertsand that code and implement in your own codebase and if you run into error, try solving it with ChatGPT or stack overflow. That's what I did in this project and from now onwards, I will try my best to follow this approach in every project I build.
And even right now also I am learning MySQL and I am not taking any YouTube video tutorial or Udemy course. I am referring to W3School's SQL Tutorial and I am writing commands in the MySQL Workbench installed in my PC. You can also refer to some online playgrounds also but the whole point is Write code yourself. That is only how you are truly going to learn. I even went one step ahead and tried experimenting on my own and yes of course I bumped into errors but that also got added in my learnings. After all, knowing why error is occurring is also very important right?
Instead of wasting hours and hours on watching tutorials and copy pasting instructors code, try learning on your own as much as possible. This will give so much confidence to you and that cannot be gained by taking best of the video courses out there. With that said, I am not against video courses. In fact, I also take video courses. In fact, I am taking one on NestJS right now. But it is just to gain an overview of what NestJS is, what are the terminologies used in this technology, how program flows in this framework and just some basic things. It is about 3 hours long and it can be easily finished in 2 days and once I finish with the basics, knowing how to use this framework, I am directly going to jump into making a real-world website using this framework.
Take video courses but don't take like 50-60 hours long courses that are there on Udemy and all such platforms. Take short courses (not more than 8-10 hours long) which gets you acquainted with the basics of the library/framework/language and straight away start making something on your own. Start with simple things and keep levelling up with every new thing that you build. Trust me, by the end of 3-5 projects, you will have confidence to get things done, no matter how difficult it may seem. And this confidence is invaluable. You will feel like to level up even more and keep doing like this. I personally love making something new and by following this approach, I have literally enjoyed the process of making and learning along the way. It was not easy, I ran into so many errors, it even got frustrating at some point, but I always managed to finish it and now that it's done, I am so much happy and confident about my skills. And I am going to keep doing this until I become a really good full stack developer 😌
And to wind up this blog, I want to admit that I tried to include tests also (React testing library and Jest) in this project but I could not do it because I had no idea how to test React apps so yes, I am planning to take a short course on React testing as well, practice on a small scale and then include tests in this project.
Keep learning, keep levelling up! Another new blog coming soon



